# 重点
# 尼尔森十大可用性原则
参考链接:
尼尔森的十大可用性原则 —Jakob Nielsen
尼尔森十大原则由毕业于哥本哈根的人机交互学博士 Jakob Nielsen 发表,Jakob Nielsen 对人机交互有很多研究,他提出十大可用性原则,用来评价用户体验的好坏,每个产品设计者都可以根据这十大原则进行自查。
# 1️⃣ Visibility of system status
系统可见性原则
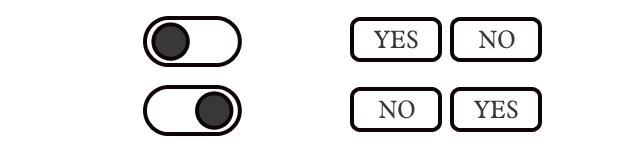
保持界面的状态可见,变化可见,内容可见。
让用户知道发生了什么,在适当的时间内做出适当的反馈。 比如用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。
原文写的 feedback within reasonable time,那么这个 “reasonable time” 是多久呢?
也就是 用户可以接受的等待时间,如果我点击这个按钮等待了 2~3 秒的时间还没有做出反应,那么就是难以接受的。
# 2️⃣ Match between system and the real world
贴近场景原则
用用户的语言、用词、短语和用户熟悉的概念,而不是系统术语。
功能操作符合用户的使用场景。
# 3️⃣ User control and freedom
可控性原则
用户经常错误地选择系统功能,而且需要明确标识离开这个的 “出口”。
比如支持撤销和重做的功能。
# 4️⃣ Consistency and standards
一致性和标准化原则
用户不必怀疑是否不同的语言,不同的情景,或者不同的操作产生的结果实际上是同一件事情。遵循平台的惯例。也就是,同一用语、功能、操作保持一致。
# 5️⃣ Error prevention
防错原则
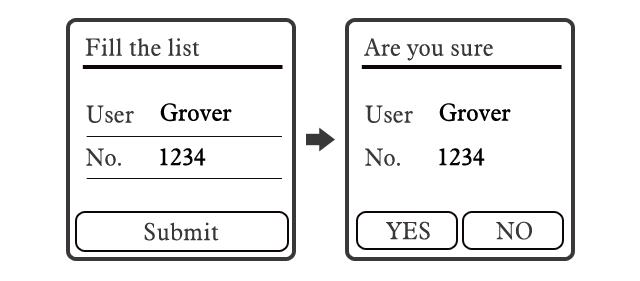
比出现错误信息提示更好的是,更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
对于网页来说:通过网页的设计、重组或特别安排,防止用户出错。
# 6️⃣ Recognition rather than recall
协助记忆原则
尽量减少用户对操作目标的记忆负荷,动作和选项都应该是可见的。
用户不必记住一个页面到另一个页面的信息。
系统的使用说明应该是可见的或者是容易获取的。
好记性不如烂笔头。
尽可能减少用户回忆负担,把需要记忆的内容摆上台面。

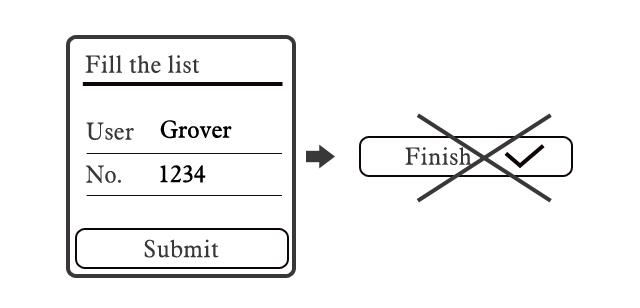
这也说了交互的一部分,比如填完表单,下一步应该生成表单,而不是下一步就是完成。
# 7️⃣ Flexibility and efficiency of use
灵活高效原则
加速器-新用户是看不到的-也许专业用户也会经常察觉,系统可以满足有经验和无经验的用户。
允许用户进行频繁的操作。
这就要求开发者的开发技巧,更加便捷灵活的代码和反馈,优化再优化。
现在大多数网页的做法是:
中级用户的数量远高于初级和高级用户数。
为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
# 8️⃣ Aesthetic and minimalist design
审美和简约设计,易扫原则
对话中不应该包含无关紧要的信息。
在段落中每增加一个单位的重要信息,就意味着要减少相应的弱化一些其他信息。
现在大多数网页的做法是:
互联网用户浏览网页的动作不是读,不是看,而是扫。
易扫,意味着突出重点,弱化和剔除无关信息。
# 9️⃣ Help users recognize, diagnose, and recover from errors
容错原则
错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。
大多数流通的翻译是针对网页的:
帮助用户从错误中恢复,将损失降到最低。
如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如 404。
# 🔟 Help and documentation
人性化帮助原则
如果系统不使用文档是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。
帮助性提示最好的方式是:
- 无需提示;
- 一次性提示;
- 常驻提示;
- 帮助文档。
# Affordance 功能可见性
参考链接:
世界顶尖大师的设计法则 NO.5 “功能可见性”
一些物品或环境会比其他的更适合某些功能。
如果物品或环境的功能可见性符合人们的感官预期,那么这种设计就会被充分接纳,也有这高使用率,同时会被认为易于操作。
反之,当物品或环境的功能可见性与其预期功能相抵触,那么设计出来的产品就不会有很高的接纳率和使用率,同时也会被认为难以操作。
“功能可见性” 只能说明物品或环境的特性。如果使用实体物品或环境的图像(例如按钮的图像),图像本身本不具备任何功能。按钮的功能可见性只是来自于使用者脑海中关于实体按钮的经验,不是图像的性质。因此,其功能可见性可谓是 “被理解” 而来。
参考链接:
功能可见性在用户界面中的使用
根据专家的说法,术语 “功能可见性” 指的是事物被感知到的和实际的属性,主要是那些决定事物该如何被使用的基本属性。
功能可见性对事物运作提供了强有力的线索。平板是用来推的。旋钮是用来转动的。插槽是用来插入东西的。球是用来投掷或弹跳的。
当功能可见性被利用得当时,用户只需看一眼就知道该做什么,不再需要额外的图片、标签或指令。
# 韦伯定律
参考链接:
【译文】影响设计决策的 4 个心理学定律之三:韦伯定律
韦伯定律和费希纳定律(Weber-Fechner Law)
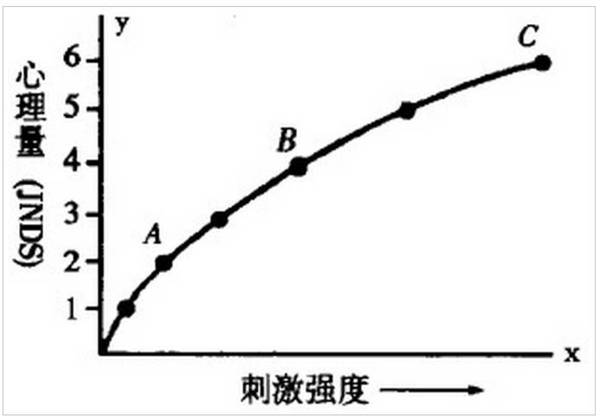
韦伯定律,德国生理学家 E.H. 韦伯通过对重量差别感觉的研究发现的一条定律,即感觉的差别阈限随原来刺激量的变化而变化,而且表现为一定的规律性,刺激的增量 (△I) 和原来刺激值 (I) 的比是一个常数 (K),用公式表达即 K=△I/I,这个常数叫韦伯常数、韦伯分数或韦伯比率。
韦伯定律表明:同一刺激差别量必须达到一定比例,才能引起差别感觉。
韦伯定律是心理量和物理量之间关系的定律。
可察觉的差别就是 “以最小量的(物理)刺激强度变化产生明显的感官体验上的变化。”

事物的细微变化,不会导致明显的不同。
心理学已经证明我们不喜欢改变或变化,尤其是较大的剧烈变化。
UX 设计原则:渐进和微妙的重新设计。
即使网站有设计更新也不要一下子放出来,可以有计划的逐步改变各种设计元素,然后在这个过程中收集用户反馈。如果需要发布重大的设计改版,先将其中的一小部分发给用户测试一下。先看一下用户的反应,这会影响到我们怎么为一般用户推出新的设计。
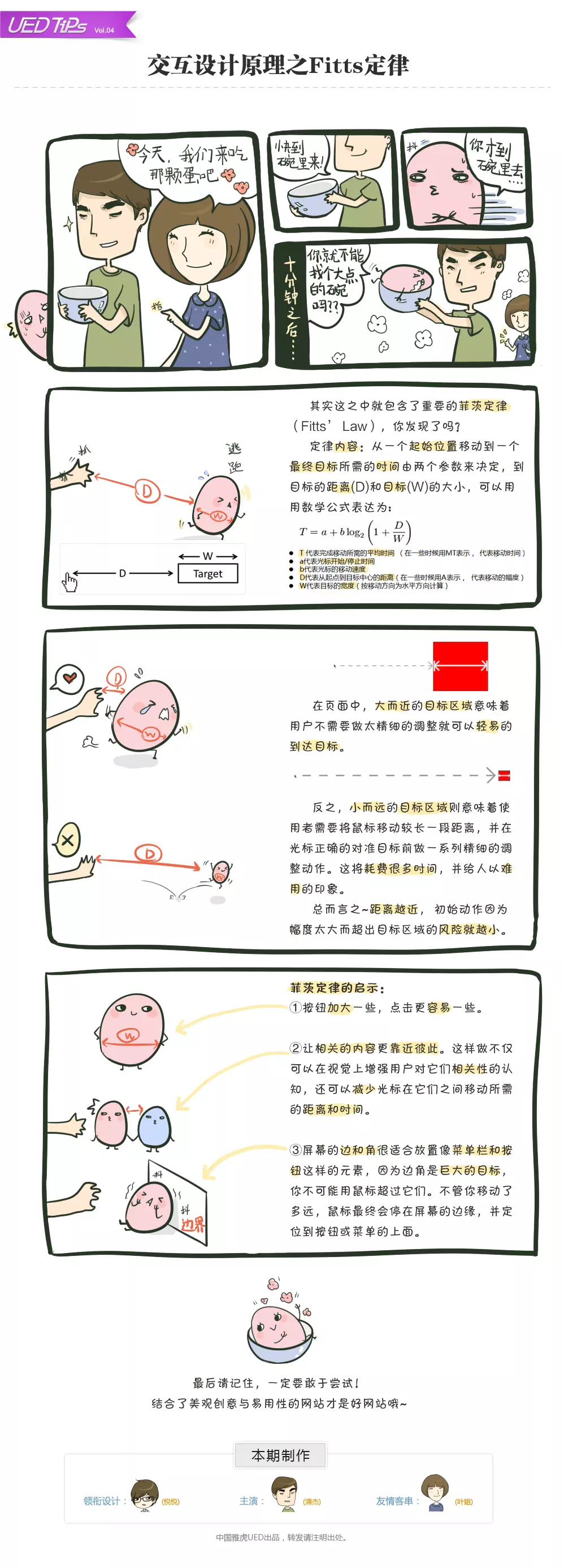
# 菲兹定律
参考链接:
交互设计定律的 7 个法则:菲茨定律:距离与大小
设计法则: 4 个步骤带你了解菲茨定律(费茨法则)
菲兹定律在交互设计上主要作用是:
- 降低操作复杂度 —— 通过改变对象的尺寸
- 提高效率 —— 改变对象距离光标的位置

# 响应式设计
参考链接:
从四个层面归纳响应式设计
响应式设计的现状与趋势
# Metaphor 隐喻设计
参考链接:
怎么用隐喻设计引导用户?
三种界面交互类型,四种隐喻设计方法
深度解析:APP 界面设计中的隐喻
隐喻,英文(metaphor)是一个古老的词汇,在希腊文中原意 “转换”。
希腊辞源 “μετά meta”(之间)及 “φέρω phero”(带有)之意,暗指 “将意义由某事物转移侧(至)另一事物”。而现代对隐喻的定义则更为深刻,从一种修辞手段转变为认知工具。
隐喻设计可以将现实生活中用户熟悉的事物,以多种形式映射到界面中,从而使用户不熟悉的概念、陌生且复杂的操作等,变得熟悉与简单。
# 鼠标、各种电脑的历史
# 启发式评估
参考链接:
如何进行可用性启发式评估
一套完整的评估测试策略 —— 启发式评估
测试产品可用性的关键技巧 —— 启发式评估
启发式评估是指安排一组评估人员检查界面,并判断其是否与公认的可用性原则相符(“启发法”)。”— Jakob Nielsen
启发式评估是指一个流程,在这个流程中,评估人员,也就是用户体验专家,浏览网站的界面、执行一系列操作,从而找出可用性问题,进而修复问题,让用户体验更流畅。
# visibility,mapping,an affordance,feedback 的定义和区别
参考链接:
Summary of Don Norman's Design Principles
- Visibility 可见布局
- The more visible functions are, the more likely users will be able to know what to do next. Incontrast, when functions are "out of sight," it makes them more difficult to find and know how to use.
功能越可见,用户越有可能知道下一步该怎么做。相反,当 “看不见” 功能时,会使它们更难找到和知道如何使用。 - Feedback 反馈
- Feedback is about sending back information about what action has been done and what has been accomplished, allowing the person to continue with the activity. Various kinds of feedback are available for interaction design-audio, tactile, verbal, and combinations of these.
反馈是关于发回有关已执行的操作和已完成的操作的信息的信息,使该人可以继续进行该活动。各种反馈可用于交互设计 - 音频,触觉,语言和这些的组合。 - Constraints 约束
- The design concept of constraining refers to determining ways of restricting the kind of user interaction that can take place at a given moment. There are various ways this can be achieved.
约束的设计概念是指确定限制在给定时刻可能发生的用户交互类型的方式。有多种方法可以实现。 - Mapping 映射
- This refers to the relationship between controls and their effects in the world. Nearly all artifacts need some kind of mapping between controls and effects, whether it is a flashlight, car, power plant, or cockpit. An example of a good mapping between control and effect is the up and down arrows used to represent the up and down movement of the cursor, respectively, on a computer keyboard.
指控件及其在世界上的效果之间的关系。几乎所有的工件都需要在控件和效果之间进行某种映射,无论是手电筒,汽车,发电厂还是驾驶舱。控制和效果之间良好映射的一个示例是向上和向下箭头,分别用于表示光标在计算机键盘上的向上和向下移动。 - Consistency 一致性
- This refers to designing interfaces to have similar operations and use similar elements for achieving similar tasks. In particular, a consistent interface is one that follows rules, such as using the same operation to select all objects. For example, a consistent operation is using the same input action to highlight any graphical object at the interface, such as always clicking the left mouse button. Inconsistent interfaces, on the other hand, allow exceptions to a rule.
这是指将界面设计为具有相似的操作,并使用相似的元素来完成相似的任务。特别是,一致的接口是遵循规则的接口,例如使用相同的操作选择所有对象。例如,一致的操作使用相同的输入操作来突出显示界面上的任何图形对象,例如始终单击鼠标左键。另一方面,不一致的接口允许规则例外。 - Affordance 功能可见
- is a term used to refer to an attribute of an object that allows people to know how to use it. For example, a mouse button invites pushing (in so doing acting clicking) by the way it is physically constrained in its plastic shell. At a very simple level, to afford means "to give a clue" (Norman, 1988). When the affordances of a physical object are perceptually obvious it is easy to know how to interact with it.
是用于指代对象的属性的术语,该属性使人们知道如何使用它。例如,鼠标按钮通过物理上被限制在其塑料外壳中的方式来邀请按下(这样做是执行点击动作)。从一个非常简单的层面上讲,支付意味着 “给出线索”(Norman,1988)。当物理对象的承受能力在感知上很明显时,很容易知道如何与之交互。
# 单词表
| 单词 | 翻译 | 单词 | 翻译 |
|---|---|---|---|
| Multiple Choice Questions | 单项选择题 | responsive | 响应 |
| evaluation | 评估 | engine | 引擎 |
| heuristic | 启发式的 | optimization | 优化 |
| judge | 判断 | invented | 发明 |
| experts | 专家 | metaphors | 隐喻,比喻 |
| usability | 可用性 | underlying | 潜在的,底层的 |
| guidelines | 指引,指南 | conceptual | 概念 |
| conducts | 组织 | accessibility | 易接近;可亲;可以得到 |
| experiment | 实验 | particularly | 特别是;明确地 |
| psychologists | 心理学专家 | measuring | 测量 |
| questionnaire | 问卷 | satisfaction | 满意,满足 |
| expertise | 专业知识 | accelerators | 加速器 |
| folder | 文件夹 | shortcuts | 快捷方式 |
| contents | 内容 | complete | 完成 |
| animation | 动画 | distance | 距离 |
| appears | 出现 | elevator | 电梯 |
| screen | 屏幕 | rationale | 基本原理 |
| interaction | 交互 | automobile | 汽车 |
| narrative | 叙述 | panel | 仪表盘 |
| represents | 代表 | interface | 界面 |
| particular | 特殊的 | justification | 理由;辩护 |
| average | 平均 | alternatives | 替代选择,备选方案 |
| enables | 使能够 | sensory | 感觉 |
| functions | 功能,函数 | engineered | 设计 |
| numeric | 数值 | medium | 方法 |
| redundant | 多余的 | interpreter | 解释器 |
| logical | 逻辑的 | dexterity | 敏捷 |
| constraint | 约束 | enhance | 增加 |
| retainability | 可维持性 | semantic | 语义 |
| competition | 竞争 | acceptance | 接纳;赞同 |